
Fitted App
CareerFoundry Case Study
UI Case Study
Fitted is a flexible fitness experience that motivates users to engage in exercise routines that suit their level, schedule, and interests.
Overview
Project: Responsive web app for CareerFoundry course "UI for UX Designers."
Objective: To create a user-friendly interface for Fitted, a fitness app that allows users to find workout classes on their schedule and create custom routines. This project focused primarily on UI design, supported by pre-provided UX research and design criteria.
Role: UI Designer
Tools: Balsamiq, Figma, paper & pencil
Goal
Fitted is designed to address two common barriers to exercise: finding suitable routines for a user’s fitness level and preferences and integrating these routines into their schedule.
To achieve this, Fitted offers flexible workout options, interactive guidance, and scheduling tools that empower users to ease into physical activity at their own pace.
Challenges
Balance Simplicity and Flexibility - Users need an interface that is simple enough for beginners yet flexible enough to support personalization through search and filter capabilities.
Responsive Design Across Breakpoints - As a web app, Fitted needs to provide a seamless experience across multiple devices, such as mobile, tablet, and desktop users.
Clear Communication of Fitness Content - When users actively engage in a workout, they need clear and concise information presented in an easy-to-digest format.

Process
Persona & User Flows
To guide the design process, I worked with a provided persona, Rebecca, a user who embodies the target audience of individuals new or returning to fitness. Rebecca’s goals and tasks, such as discovering suitable workout routines and integrating them into her schedule, served as a reference point throughout the project.
User Flow Diagrams
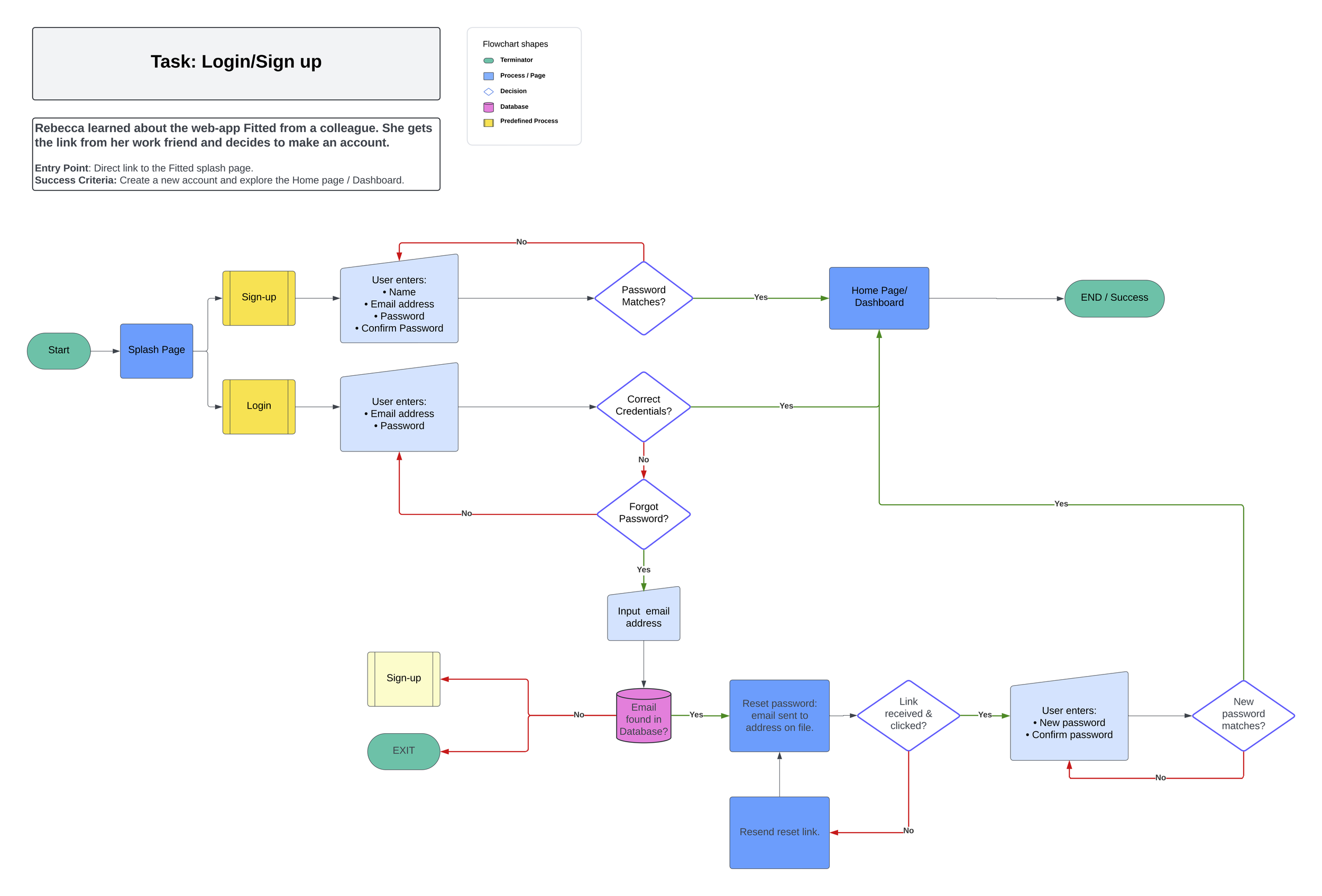
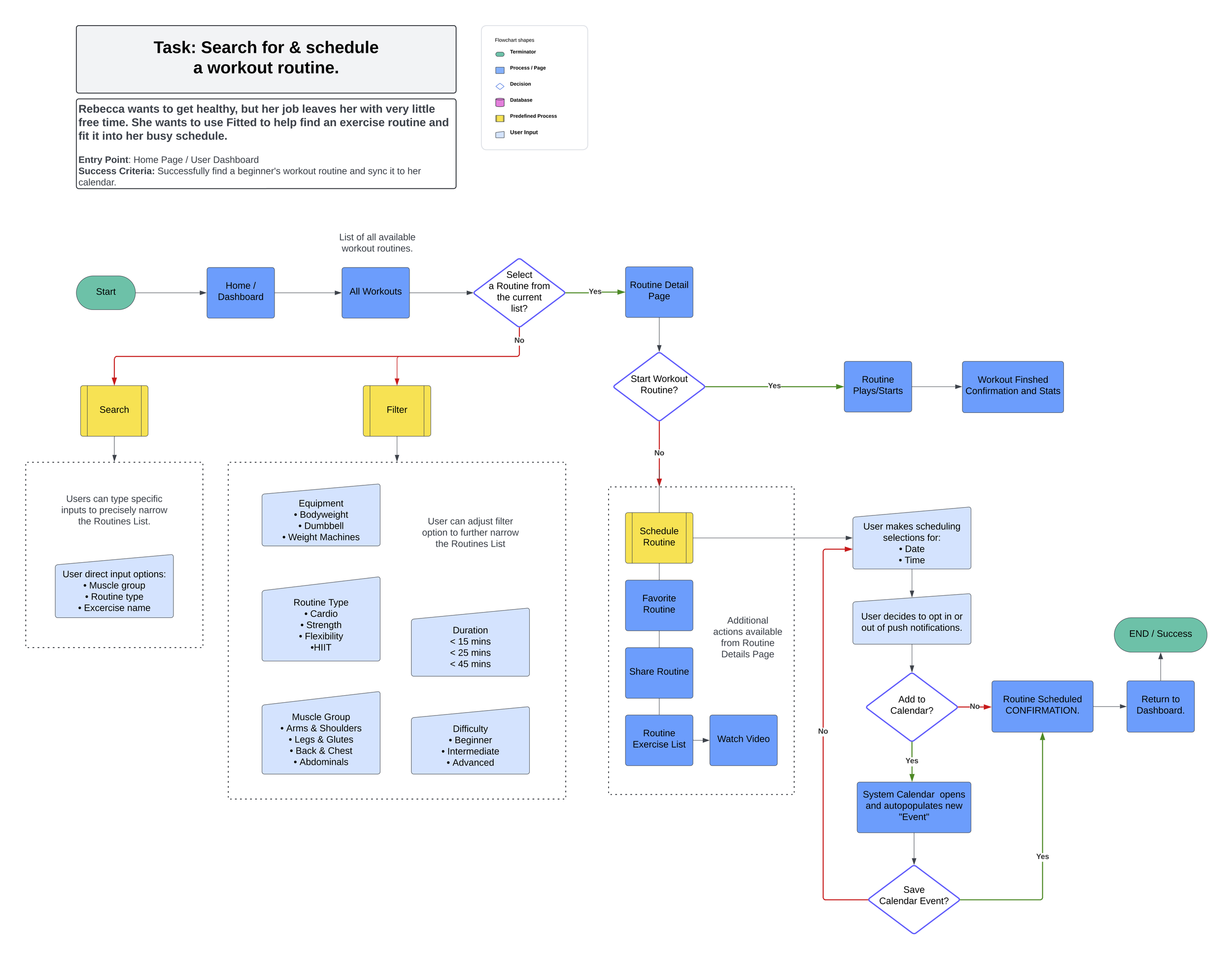
Simplified user journeys were mapped out to ensure seamless navigation and a better understanding of which screens were essential to completing user tasks. Using Rebecca’s persona as a guiding reference, I focused on designing user flows that addressed her primary goals and challenges. This ensured that the paths were intuitive and aligned with her needs as someone new to fitness.
Login/Sign-up.
Browse available workout routines.
Start a scheduled workout routine.



Wireframes
Low-fidelity Wireframes
Initial sketches and wireframes were made in Balsamiq and focused on a mobile-first approach. I experimented with various layouts to establish content hierarchy and test navigation concepts at an early stage.






Mid-fidelity Wireframes
I transitioned my wireframes to Figma and refined the layouts and interactions for mobile screens. These wireframes went through multiple iterations, focusing on simple shapes within a 4-column grid system, to more complex designs implementing sample copy and refined vertical spacing for continuity across screens.

UI Design & Style Guide
Once the mid-fidelity wireframes were developed, I began working on a style guide to establish a visual identity aligned with Fitted’s core themes of Joy, Encouragement, and Flexibility. My choices ensure that the interface feels welcoming without overwhelming users.
Themes: Joy, Encouragement, Flexibility.
Color Palette: Vibrant orange for energy and optimism, shades of blue and green for vitality and health, complemented by neutral and pastel tones for stability and balance.
Typography: Lexend for accessibility and Dela Gothic One for bold, playful headers.
Brand Icon: A dynamic logo symbolizing movement and the “F” for Fitted.
Icon Set: Custom-designed icons, reflecting simplicity and functionality.
Themes
Joyful
“People who are new or returning to fitness […] to become healthy and enjoy the associated benefits.”
Fitness isn’t easy. But that doesn’t mean it can’t be fun! People are more likely to continue a habit/routine when it’s more enjoyable.
Fitted can support users by showing them the joy of moving your body and living a healthy lifestyle.
Encouraging
“[Fitted] aims to help people [who are new or returning to fitness] get into an exercise of their choice by holding their hand a bit.”
Fitted helps guide users into a fitness routine that is best suited for their level.
Starting and committing to new fitness routines is difficult. So, it’s important that Fitted is Encouraging and helps users feel supported in their fitness journey.
Flexible
“I love […] something that could really work with my schedule.”
Fitted is also understanding. Many people are busy, and working out on someone else’s schedule can be difficult.
So Fitted is Flexible and offers users the ability to schedule workouts that fit their calendar and their life.
Color Palette
Typography
Iconography
Small: 24x24px
Med: 32x32px
Lg: 48x48
Color: Black and Orange
Line Width: 2px
Curved, Corner radius: 2px
Padding: 2px
Mood: Strong, bold, flexible, playful.
Mostly outlined icons.
Filled icons to show an active state.
Photography
Do ✅
Use simplified 2d illustrations for body muscle groups.
Use candid photos of bodies in motion, working out in clean gym spaces or in nature.
Use “natural” looking lighting and color.
Use Clean, white space for exercise demonstrations.
Include a diversity of models, with emphasis on bodies that aren’t too overly fit or overly unhealthy.
Don’t ❌
Use unnatural or exaggerated expressions.
Use hyper stylized or dramatic lighting.
Use distracting or cluttered backgrounds
Include models with extreme or overly built physiques.
Use hyper realistic 3d renders of human body, anatomy, or muscle groups.
UI Elements
High-Fidelity Responsive Designs & Final Mockups
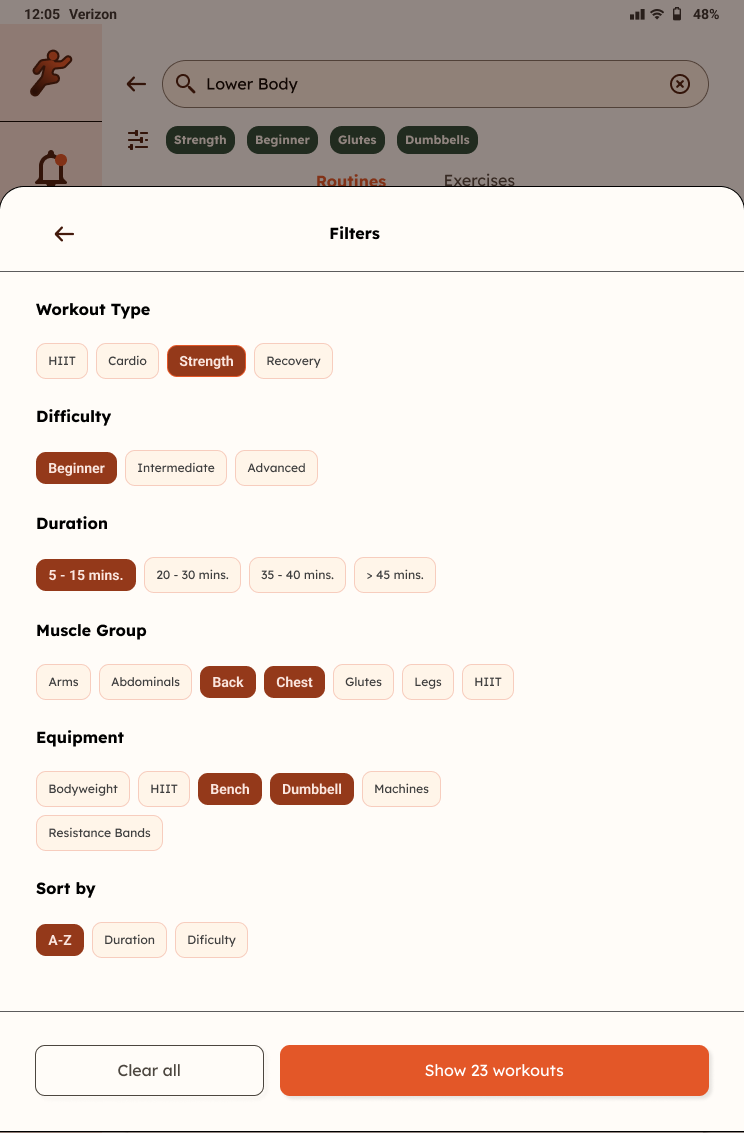
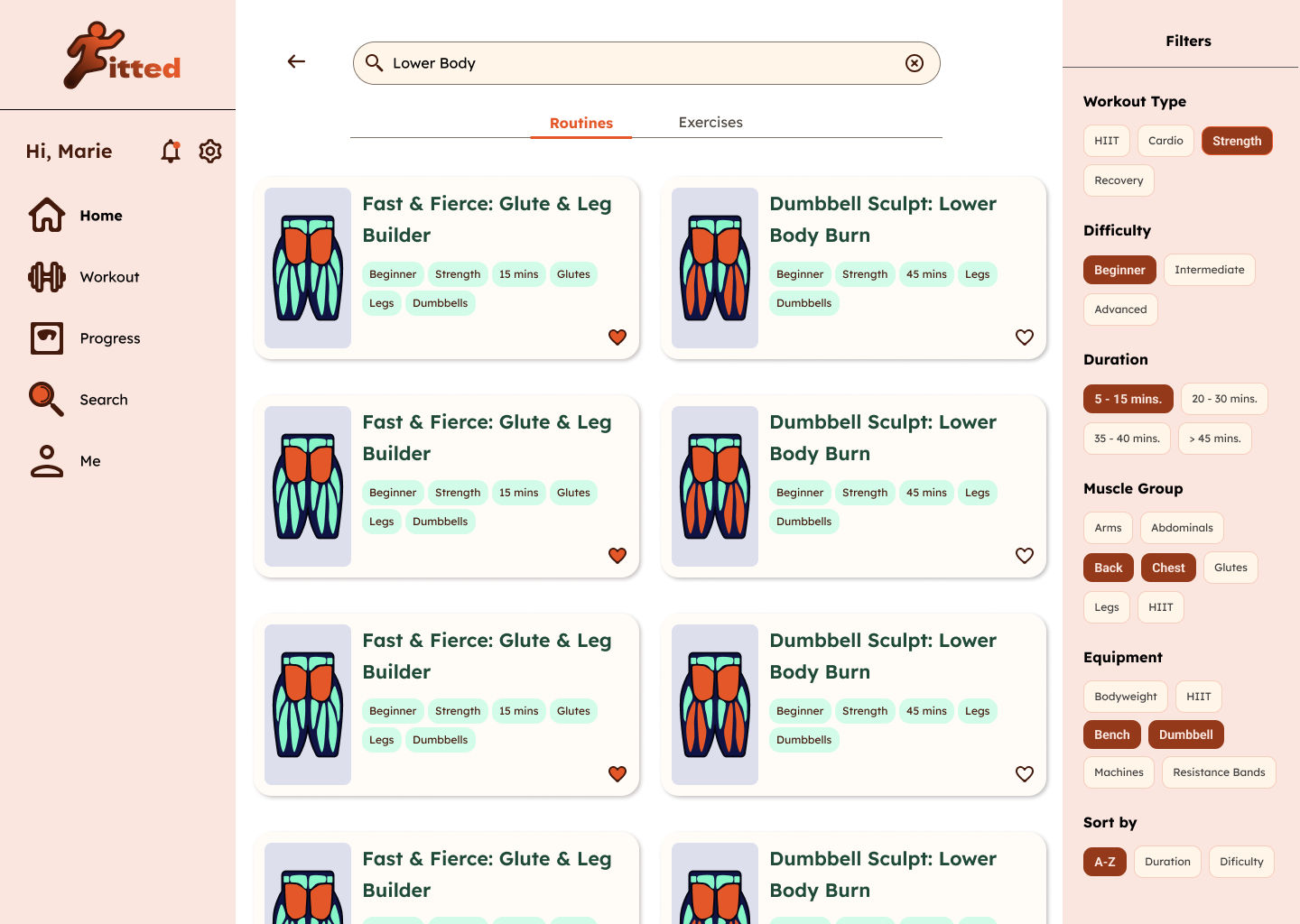
When creating the high-fidelity wireframes, I built a component library to streamline the design process. Components included buttons, navigation menus, workout routine cards, and text input fields. I researched and applied existing design patterns for usability, such as search autofill and filter functionality.
I then leveraged responsive design principles and optimized the layouts, spacing, and interactions across tablet and desktop screen sizes. This ensures seamless usability and visual consistency across larger breakpoints.












Learnings
Working on Fitted taught me valuable lessons about user-centered design, accessibility, and responsive interfaces. I learned how to streamline user flows, balance functionality with visual appeal, and ensure the interface meets user needs without unnecessary complexity.
A key takeaway was recognizing that UI design doesn't always require reinventing the wheel—existing UI patterns can be adapted and refined to fit your specific project and help save a ton of time!








